DOM vs. HTML
HTML 문서가 웹 브라우저에서 기능하기까지의 프로세스가 있다. (Critical Rendering Path라고 함)
이때, 이 과정은 크게 두 가지로 나눠진다.
1) HTML 문서를 parsing하여 무엇을 브라우저로 보여줄까 결정하기
2) 사용자가 보는 화면을 구현하기
이 때, 과정1)을 통해 만드러진 결과를 Render Tree라고 부른다.
이 Render Tree는 두 가지 정보를 포함한다.
하나는 스타일 정보, 나머지는 DOM이다.(구성 요소 정보)
DOM을 정의해보자면 HTML 문서를 객체의 형태로 표현한 것이다.
(객체와 좀 다른 점도 있다고 한다. 그러나 기본적으로 객체로 표현하여 다른 프로그램에서 사용할 수 있게 만든다는 것은 변함 없다.)
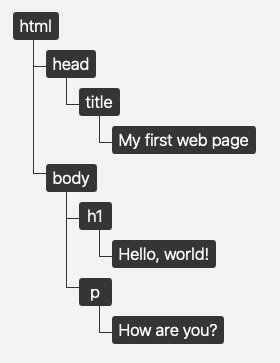
DOM의 구조는 Node Tree라고 한다.
<html>이라는 큰 줄기에, <head>, <body>라는 가지가 붙어 있고, 그 나머지 요소들은 잎들과 같다.

DOM이 무엇인가를 아는 방법 중 하나는 DOM이 아닌 것을 제거해나가는 것일 것이다.
우선, DOM은 HTML 문서에서 만들어지긴 하지만, 항상 같은 것은 아니다.
예를 들어.
HTML 문서에서 비문을 작성(예를 들어, head와 body element를 부여하지 않더라도)하여도,
DOM은 head와 body를 자동으로 생성해버린다.
또한, DOM은 HTML 문서를 표현함과 동시에 실시간으로 조작할 수 있다.
다만, 이때 HTML 문서는 변하지 않는다.
마지막으로, DOM은 우리가 browser를 통해 보는 것과 DevTools를 통해 보는 것과는 조금 다르다.
borwser의 경우 css 등을 이용해 숨긴 것들이 있을 수 있으며,
DevTools를 통해 보면 css요소들이 포함 되는 경우가 있다.
참고 : bitsofco.de/what-exactly-is-the-dom/?utm_source=CSS-Weekly&utm_campaign=Issue-341&utm_medium=email
'길 > DOM' 카테고리의 다른 글
| DOM으로 작동하는 웹앱 만들기 (0) | 2021.02.04 |
|---|---|
| <Script> 태그를 <body> 태그 끝나기 전에 삽입해야 한다. (0) | 2021.02.04 |
| DOM 기초 (0) | 2021.02.04 |